概述
在前后端分离开发中,会不停的与Nodejs进行调试,而由于端口不同便存在跨域问题。在Vue-cli生成的项目中已经内置了配置跨域的地方。
修改
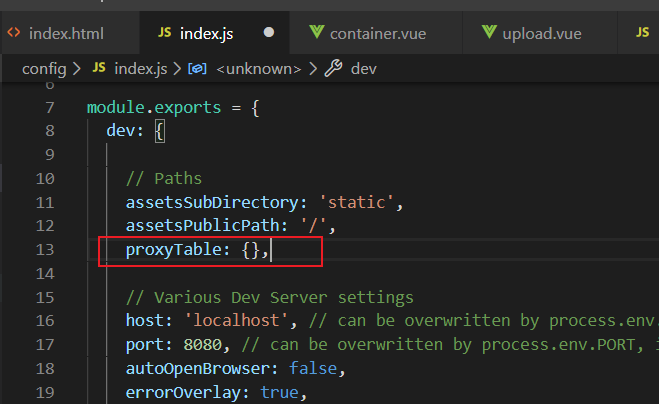
在config/index.js中,
有一个参数proxyTable: {}
在其中添加如下代码:
'/api': {
target: 'http://127.0.0.1:8081',//后端接口地址
changeOrigin: true,//是否允许跨越
pathRewrite: {
'^/api': '/api',//重写,
}
}
本身Vue项目的端口是8080 ,通过解析,当访问127.0.0.1:8080/api的时候,其实就相当于访问127.0.0.1:8081/api这个接口。