概述
因为要写一个有趣的东西又把vue拉出来学习~发现了种种需要记录下来的问题。
Vue create projects 与 Vue init webpack projects 的区别
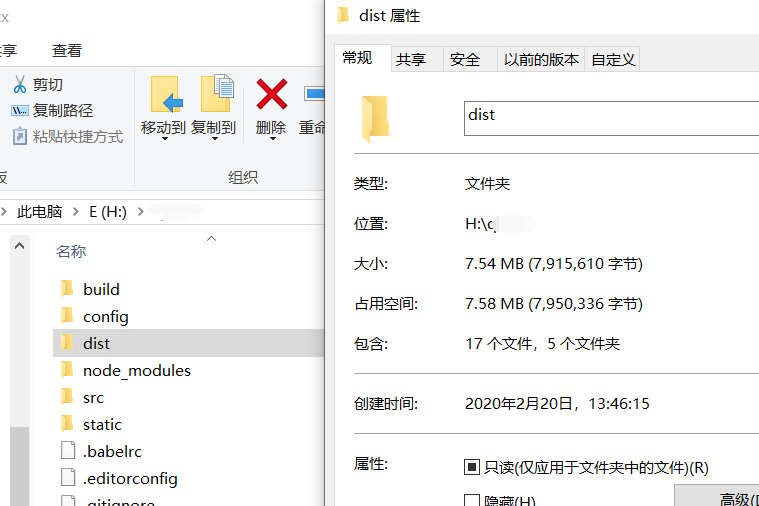
之前对vue进行小打小闹的编写demo,所以一直都是使用vue create进行创建项目,但当这次需要打包项目的时候才发现这样创建的基本项目都没有打包需要的文件(哭
创建
vue init webpack projects
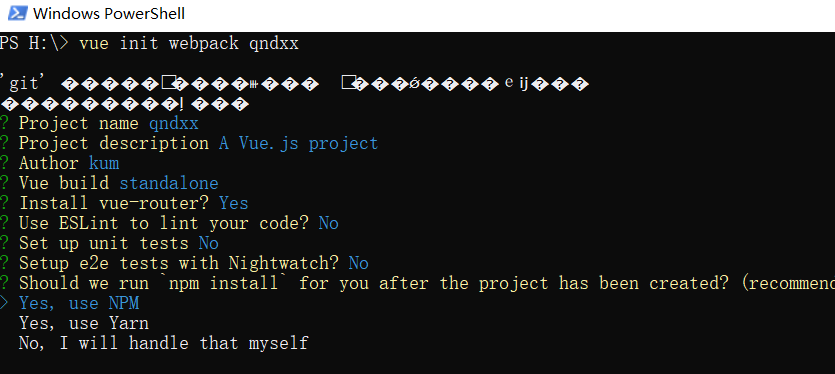
下图依此是,
项目名称、项目描述、作者、选择standalone、router(路由)、使用NPM、没标注的基本上在普通的单页项目都用不到。
这样便构建完成。
项目打包发布
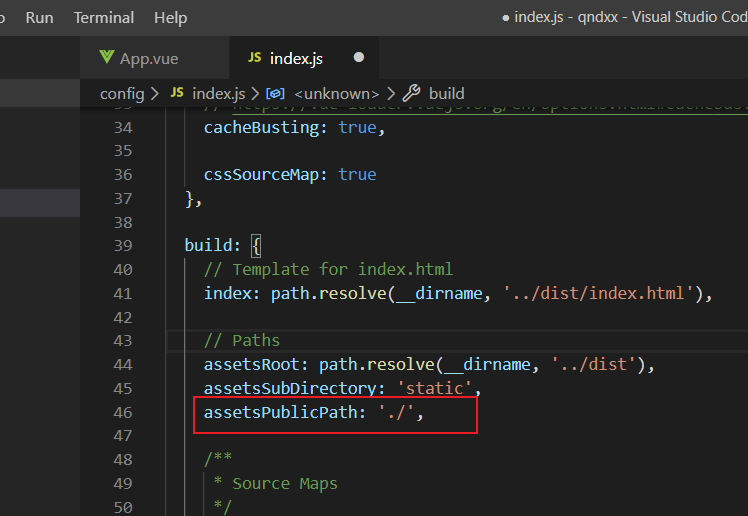
在config/index.js下将assetsPublicPath: '/'修改为assetsPublicPath: './'
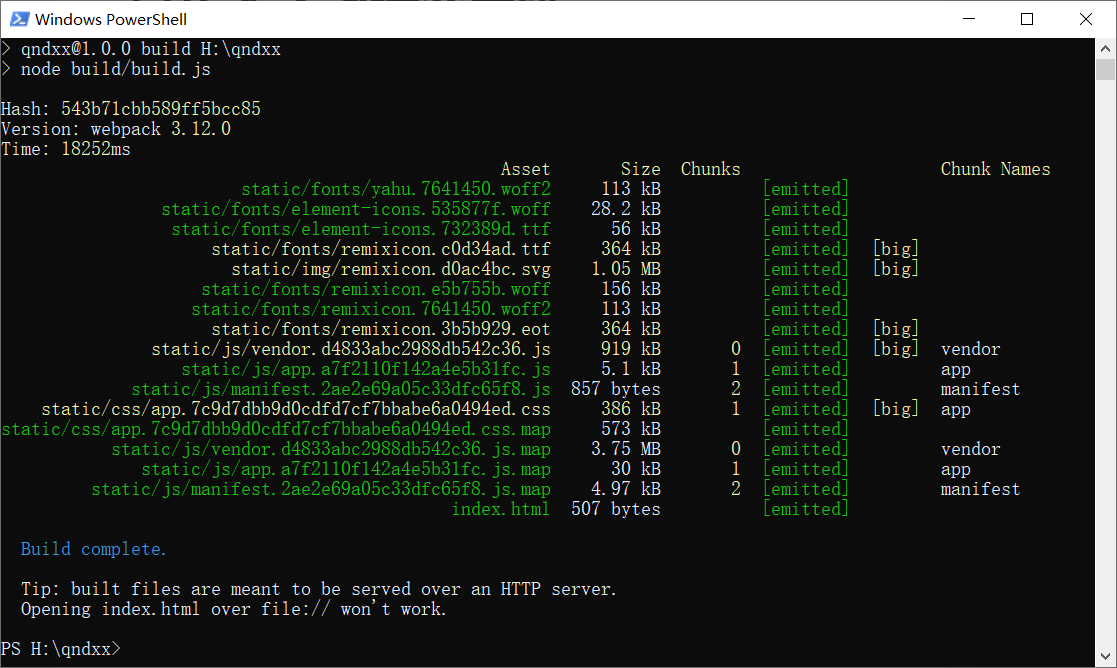
然后进入终端,
npm run build